In this post I will go over how to expose a machine learning model in a web application. Here is the technology stack in order to expose a machine learning model from Python into a web application
Our first step is to encapsulate all the logic we want into a python class. In this example we already have a pre-trained model which was serialized into a pickle object. So in the class init method we load your persisted trained model. This object can be used for prediction from the web application.
There are two methods defined "classify" and "train" which we will expose as rest apis in the next section.
The second step is to expose rest apis that our web application would like to call. For this we will your Flask. The two apis we need from the last section are "classify_review" and "train_review". Both these are mapped to the invoke the MovieClassifier class and the appropriate methods within it. The return object from both these are json object of the results from the machine learning model.
Once we have the rest api's defined in Flask, we can run the flask app and we should see something like this:
The rest apis are available as the following end points:
http://localhost:5010/classify_review?_id=5a24705fe3e52a74e2e02741
http://localhost:5010/train_review?_id=5a24705fe3e52a74e2e02741
where _id is the id of the content in our database.
These rest apis we just created can be wired into our AngularJS web application as shown below:
We now can consume these methods in our web application. Our application has two functions, text summarization and Sentiment Analysis.
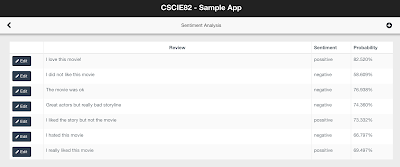
Let us look at the sentiment analysis. Every time a new review is entered we store this in our backend database. We also classify the text using our pre-trained model for the sentiment. The following screen show all the reviews we have already tested.
We shall enter a new review "The movie was awesome" and submit.
The following results will show up. Notice that the sentiment of "positive" and probability % was computed from the Flask rest api and retrieved to the user to display in the front end page.
If we go to view all the sentiments we entered, we can see the new one we just entered. All is this is stored in the database.










Hi,
ReplyDeleteCan you share the code?
https://github.com/shivasj/Integrating-a-Machine-Learning-Model-into-a-Web-app
ReplyDeleteThe motor will dissect them with the goal that it can recognize errors and openings that can be incorporated into a report you get all the time or as frequently as you build up when settling on this sort of live visit administrations. artificial intelligence course
ReplyDeleteHey it would be great if you upload a whole series on how you created the project from scratch
ReplyDeleteSuperbly written article, if only all bloggers offered the same content as you, the internet would be a far better place.. machine learning interview questions
ReplyDeleteThis project is really interesting, utilizing machine learning algorithms in a web application. I appreciate the valuable knowledge you have shared here, looking forward to learn more about your projects. Thank you for sharing this. Artificial Intelligence training in Chennai
ReplyDelete